Best Practices For Designing And Developing An App
By 2023, the number of smartphone users will grow from 3.6 billion in 2020 to about 4.2 billion a year, so having a good mobile app design is definitely not redundant to compete for user retention.
But first things first. It is worth saying that the most frequent reasons why users delete an app are either an unimpressive first touch before navigating or an inconsistent app design. To prevent this from happening, it's in your best interest to provide a better user experience for potential users. Sounds simple, but what to implement?
As a company that not only delivers mobile app development, but design service as UI/UX, we are familiar with the best app design practices and tips and can assure you that app design plays an equal role in its functionality.
In this article, we are going to dive you more deeply into what are good design practices.
- What is App Design?
- Mobile App Design Process and Tools
- App Design Differences for iOS and Android
- Mobile App Design Best Practices and Tips
- Conclusion
What is App Design?
App design is a pull of activities that involve both user interface (UI) and user experience (UX), where app designers are in charge of making the app look attractive, while developers make it operate in a proper way.
Everyday people depend on mobile devices for a multitude of activities – daily life, business tasks, etc. Users are picky. A large number of users abandon an app after the first use. Since users quickly abandon apps they don't like, it's important to spend the time and effort to create a perfect app design.

Keeping the above mention in mind, the best application design process includes the following steps:
- Research
- Idea
- Identification of the problem
- Design
- Testing
- Problem Assessment
- Feedback
Designers are often present in all parts of the project — both UX and UI throughout the life of the app. As the presence of the developers in the design process will help to match the desires with the functionality and the technical component — and it will help to create a quality product in the end.

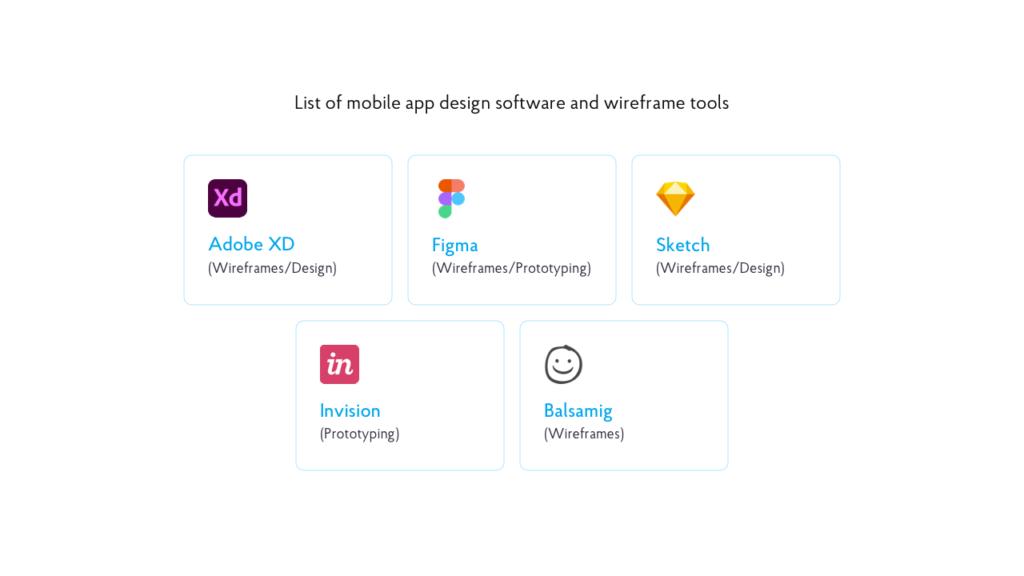
When it comes to the "respect the platform" stage in mobile app design, the good news is that regardless of platform – iOS or Android – you can usually use the same tools for both. Here is the main list you should know:

Bonus app design tip: Adobe XD is the winner for cross-platform development or support, since Sketch is only available on MacOS.
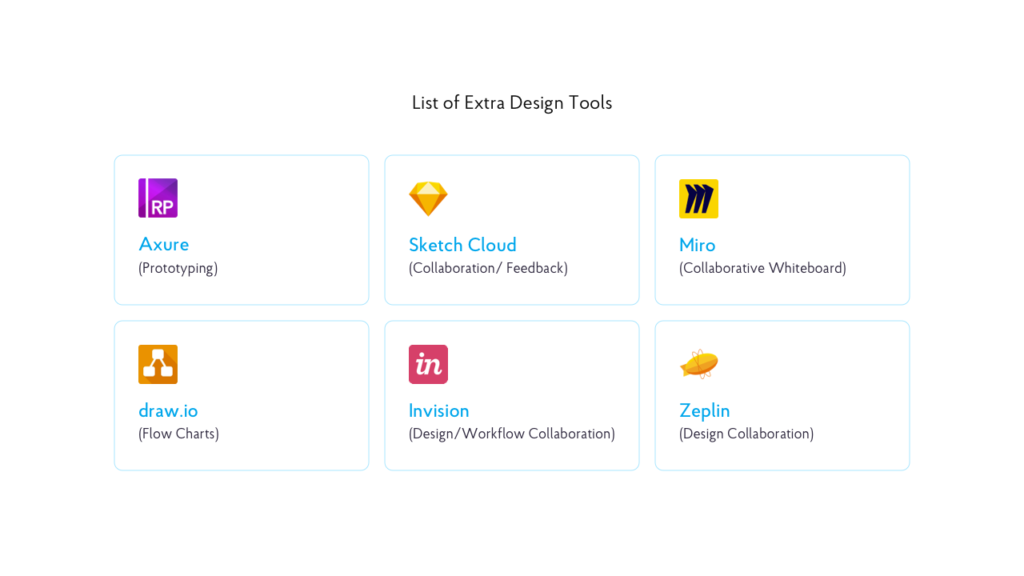
The tools that professional designers use — Sketch, Adobe XD, and Axure. Balsamiq, in turn, is a simple app development tool for beginners. The following list is extra tools beyond those mentioned above:

App Design Differences for iOS and Android
"Respect the platform" stage is more important than it might seem premature. When a user installs an app, they expect it to be intuitive based on prior experience. So if an app goes against most of the OS-specific development rules, users are likely to delete it.
The good news is that you don't have to guess how to please the user and what is acceptable and what is not. Each platform has its own way of navigating, content layout, buttons, etc.
Android and iOS provide comprehensive guidelines for app interfaces — iOS Human Interface Guideline and Android (Material) Design Guidelines. Try to stay as native as possible. Understand the instructions for each OS, and only then begin building your mobile app design.
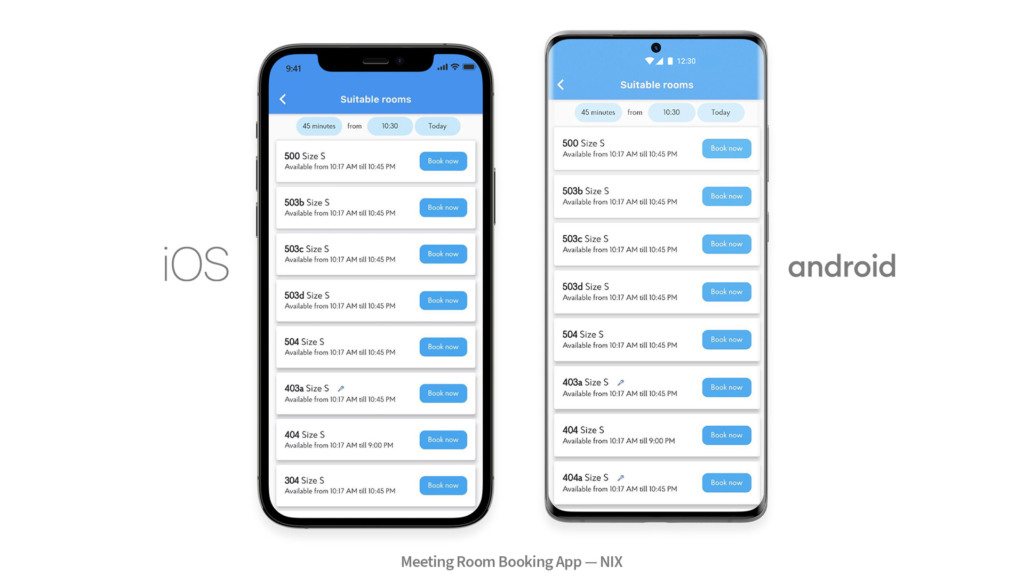
Today the platforms became closer and almost indistinguishable. Below you can see an example of the NIX case — Meeting room booking app, where both platforms allow you to make an equal interface.

Mobile App Design Best Practices and Tips
Now let's dive into the experts' insights that will help you to understand mobile app design best practices better.
1. Make Onboarding Efficient
The very first thing a user will encounter is onboarding. If they find a problem doing something in the first place, they won't open your app the next time.
The main purpose of onboarding is to show users the real value of your app by demonstrating to them how they can perform various actions more smoothly and efficiently.
Ensuring a smooth user experience is the easiest principle to attract and retain users. Localytics says the user retention rate drops to 25% after the first week of app download. Great user onboarding not only reduces abandonment rates but can also help increase long-term success metrics such as user retention and lifetime value.

2. Make Your App Useful and Intuitive
It's always worth remembering that you should reduce the user's efforts the most so that the end result is what the user wants. This means organizing the information in such a way that requires minimal actions, hiding secondary actions, and not overloading the user with too much information.
Also, it's important that users expect to continue their journey from where they stopped.
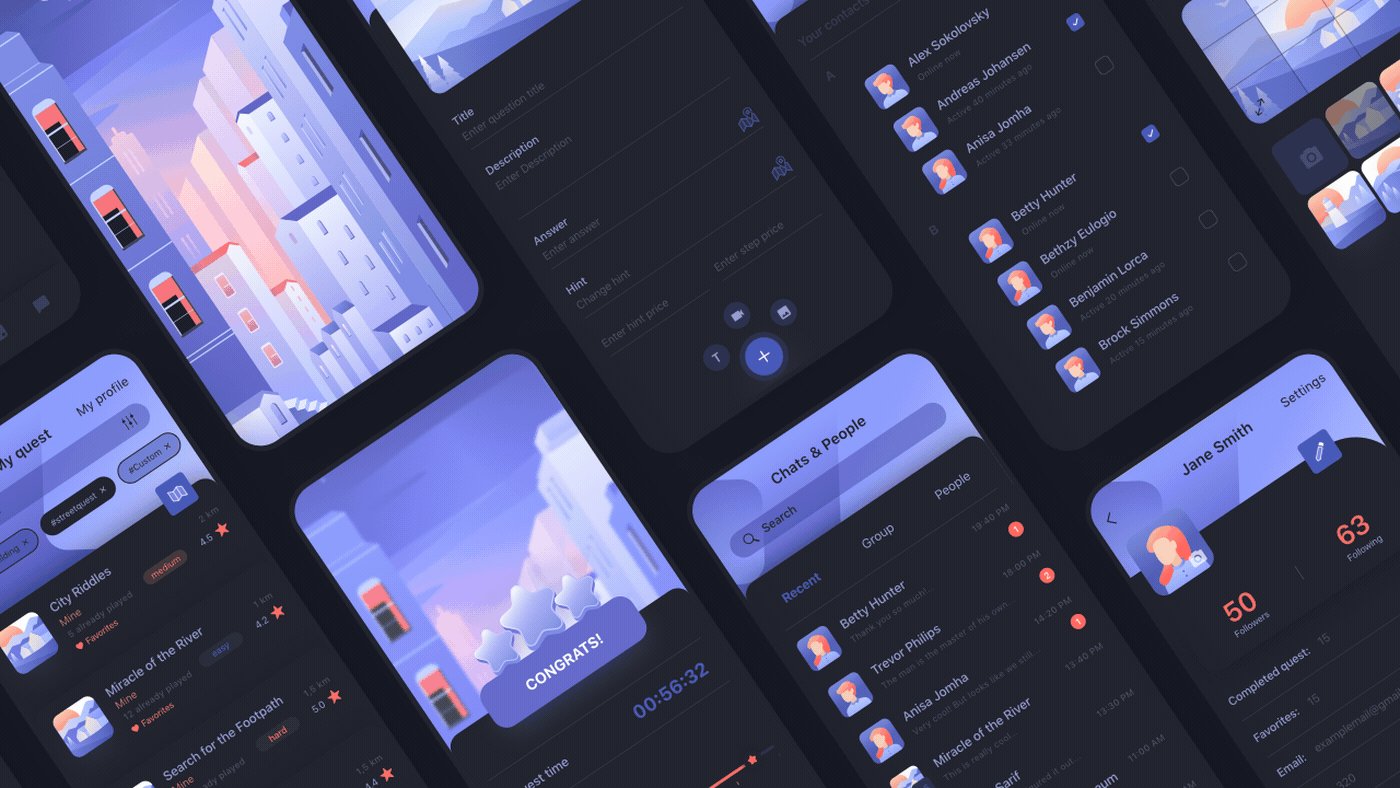
 Questy App — simple step-by-step quick registration
Questy App — simple step-by-step quick registration
You can include top-notch functions and content that users love, but it will all be for nothing if they can't find it. To solve this problem, it's worth asking whether my app users will be able to access the app features without any request or explanation.
3. Be Consistent
Strongly needed to maintain consistency. It is one of the basic principles in design, and ignoring it is ultimately not profitable.
But okay, what does "consistency" mean in the context of mobile app design? It's important to stay within the same terminology here, so let's look at it in detail:
- Visual Consistency. Use the same buttons, icons, fonts and labels throughout the app to maintain visual consistency.
- Operational consistency. The interactive components of the application must function the same throughout the application.
- External consistency. To maintain it, your design should look the same across different platforms, such as mobile apps, websites, or web apps to convey external consistency.
Bonus tip: Prototype your mobile app! If the prototyping is done perfectly, it guarantees 50% success for your product.

4. Declutter
The worst thing about designing a mobile app is the clutter. Removing all things that are not necessary for the app design eventually allows your users to understand everything effectively.
To solve this problem, you need to apply functional minimalism, which is composed of the following points:
- Demonstrate elements that are useful to the user — display minimal content.
- Put a minimum amount of UI elements. A standard design helps users understand things easily. It's better to use standard navigation patterns, such as the tab bar (for iOS) and the navigation drawer (for Android).
- Apply the progressive disclosure method to provide different options.
 Source: Ants Globe
Source: Ants Globe
5. Minimize User Input
Most users would like to learn the app and get used to it, so don't turn on the signup board before the user has had time to do so.
Even though customer information is essential to your business, it's always worth keeping in mind that a too-fast signup board pop-up is the most common reason users leave the app.
As a rule, it's worth asking the user to register only if it's necessary – for example, the main functionality of your app is available only after registration is complete. But even here, it's best to delay registration as long as possible – gently remind the user to register only after they've had a chance to work with the app for a while.
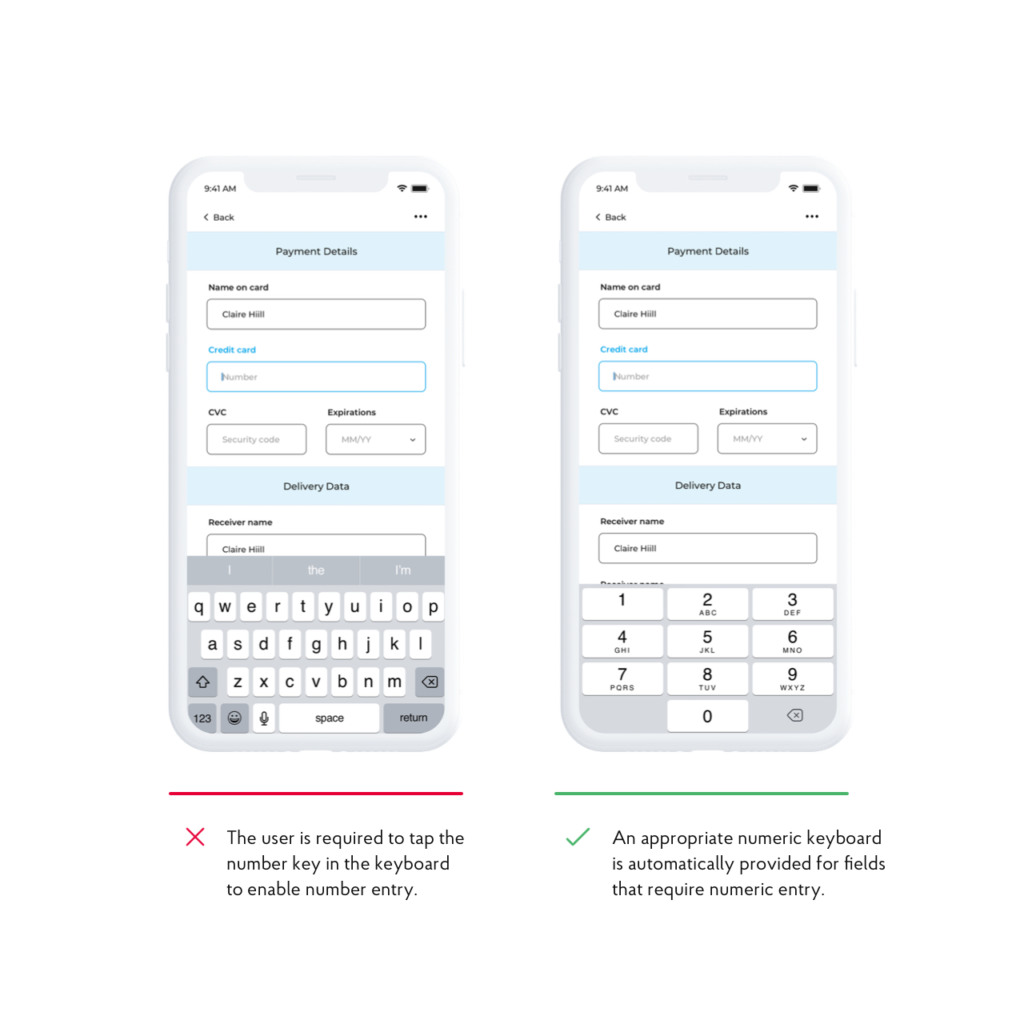
Entering information on a small screen is many times more weighty, as there is more chance of making a mistake. The main thing the user does is fill out the form, so integrate smart features to autofill the form. For example, entering an address is a tedious task on any registration form. Here, you can integrate tools such as Place Autocomplete Address Form, this allows users to fill in the address with a minimum amount of input.
- Display a custom keyboard depending on the need for the query.
- Instantly track field values to see if they are entered correctly by the user on the first attempt.

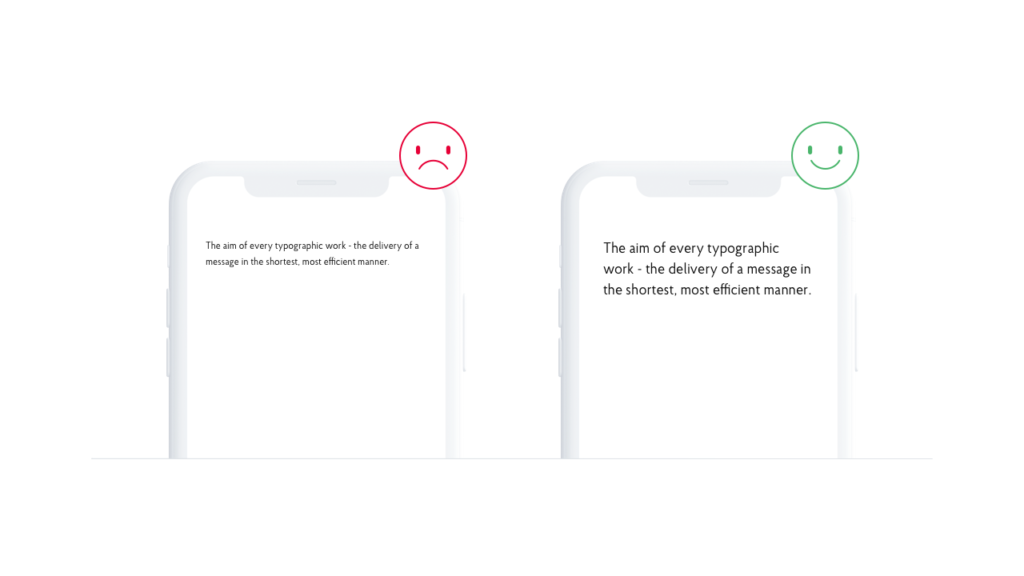
6. Monitor the Readability
When the text is clear and readable is one of the most important best practices in mobile app interface design. What is the main purpose of mobile app design if users can't read what you provide in your app?
The best way to avoid unreadability is to include text that is at least 12 points in size because text smaller than that is usually difficult to interpret. Think twice before integrating any fonts into your mobile app. The most feasible and safest choice is to include the classic fonts available for platforms. These include San Francisco for iOS and Roboto for Android.

7. Don't make random color choices
All elements of your app's design should have a clear purpose and be consistent, including the color aspects. Colors should not be chaotic, too bright, or difficult to read.
The user will be confused by anything you decide not to build on associations – and your conversion rates will suffer because of it. The best advice would be to use common color associations for your buttons. For example, the "exit" button can be of gray color and the red color will be for an account deleting.
Bonus tip: Be aware of 4.5% of the global population – that's 1 in 12 men and 1 in 200 women – experience color-blindness.
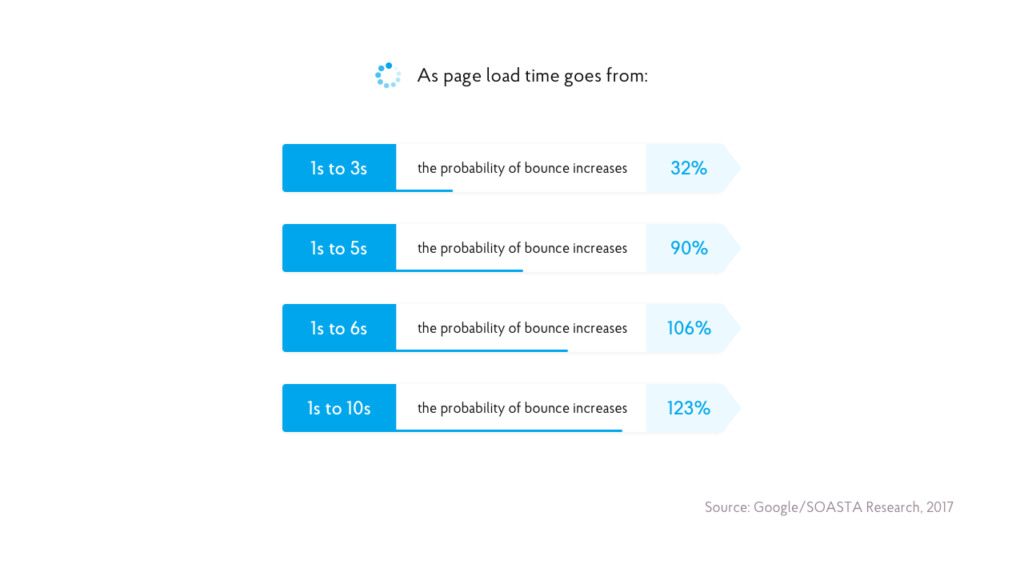
8. Don't Forget about Responsiveness and Speed
48% of users uninstall an app because it's slow, thus, speed is the most important aspect in both the design and development phases. Therefore, make sure that your mobile app is fast.
If the design of your app idea is too complex, it will affect how long it takes for the app to load. Simplifying the design will help eliminate this problem. But that's not always possible.
It would be nice if you could make sure that the loading process is less irritating by showing some text content to the users as soon as it opens; this is referred to as placeholder text.
Also, the size weight of the images should be small because it takes up less space in the application. The best option is to reuse most of the resources so that the code doesn't get more complicated.
Here you ensure that there is a lot of content on the screen so that users stay active and other things related to loading content in the background.

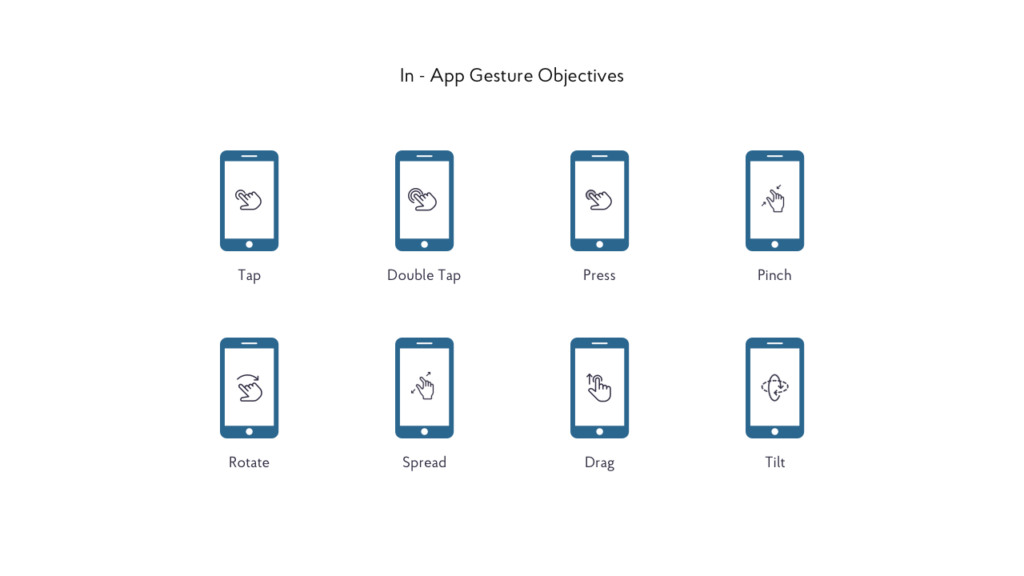
9. Use Established Gestures
It's also worth remembering to implement well-established gestures that people are used to on their smartphones and other devices. For example, pinching to zoom or swiping or sharing buttons, which are very popular among users, should be implemented in the app as much as possible.
When a designer decides to implement a new gesture, he needs to explain everything to the user. How should this be done? The new gesture can be proposed while loading the app or when the user reaches the screen for the first time.

10. Design for Fingers
When designing a mobile user interface, touch targets are something essential to keep in mind. Tap targets should be large enough for the user to easily touch them. Keep the following in mind:
- Have enough distance between 2 or more touchpoints so that the user does not unintentionally touch the wrong target.
- Studies show that the average human finger pad size is 10 x 14 mm and the average finger pad size is 8-10 mm, making 10 x 10 mm a good minimum touch target size. Keep the touch target at least 10 x 10 mm.
11. Conduct Testing
These and other practices can help you develop a better mobile experience, but they are no substitute for the need for user research and testing. You'll still need to test your solution with real users to see what parts need improvement.
Design is a never-ending process of continuous improvement — we should have said that right away, but we saved the best part for the end.
12. Update Your Design
Do you want your app to get boring or outdated? Probably the answer is no. Developers and designers should continuously figure out how to make updates hand in hand.
Always keep users in mind and that they may not be receptive to strong changes. For example, such a big company as Snapchat wasn't accepted by users after the huge redesigning.
Don't panic! We're sure that all in all people will come around to the change. But if your app isn't as popular, people may find a replacement if suddenly your update made their experience less enjoyable. To resolve problems with updates it's worth conducting special testing for users before updating and getting feedback after.
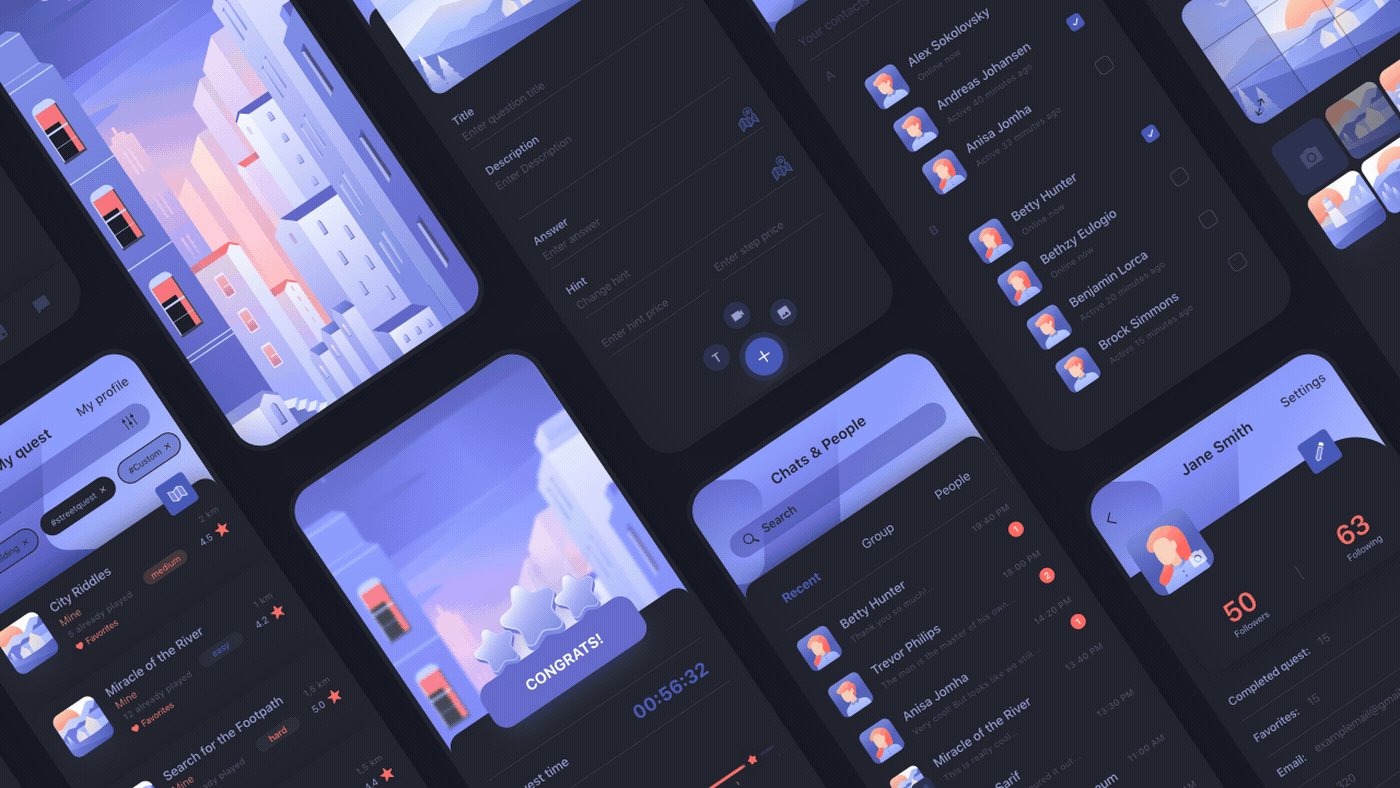
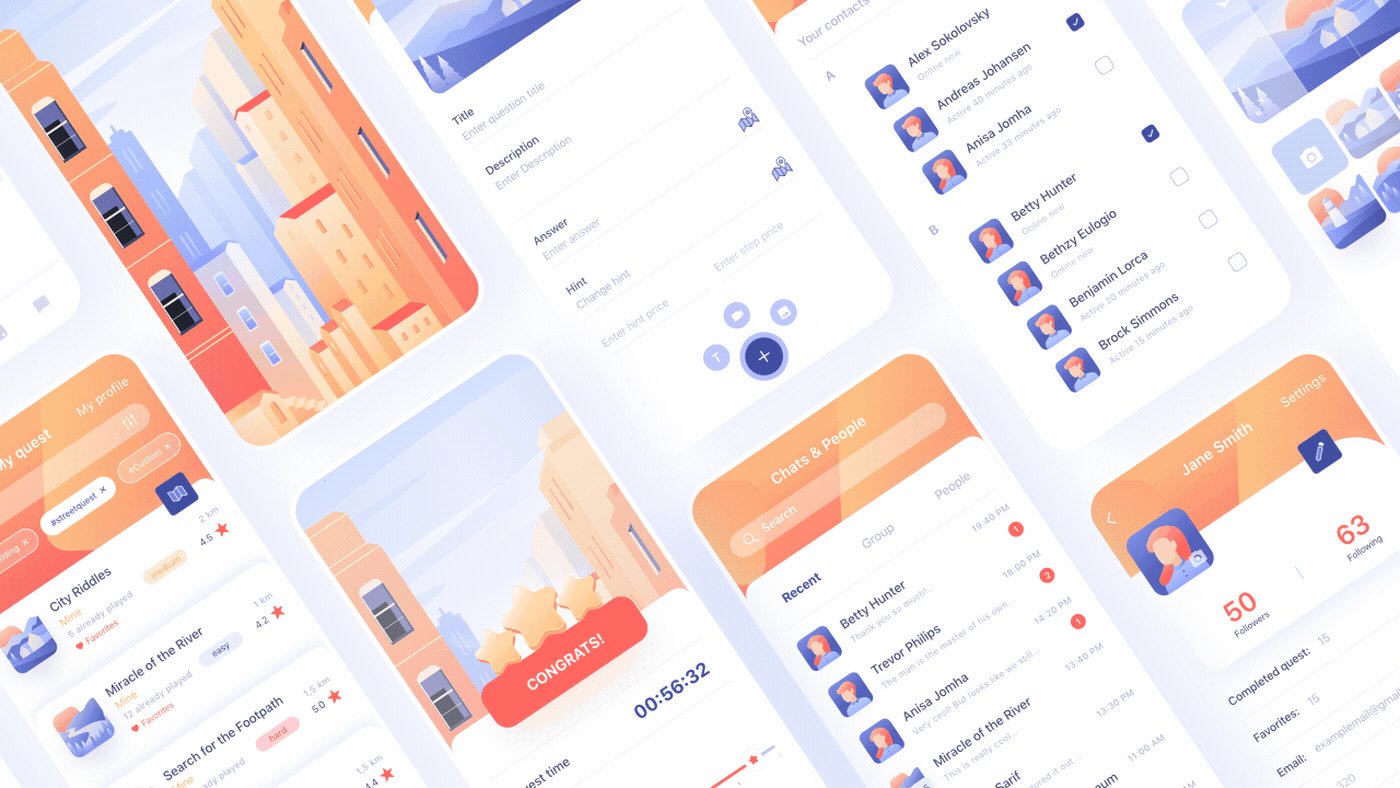
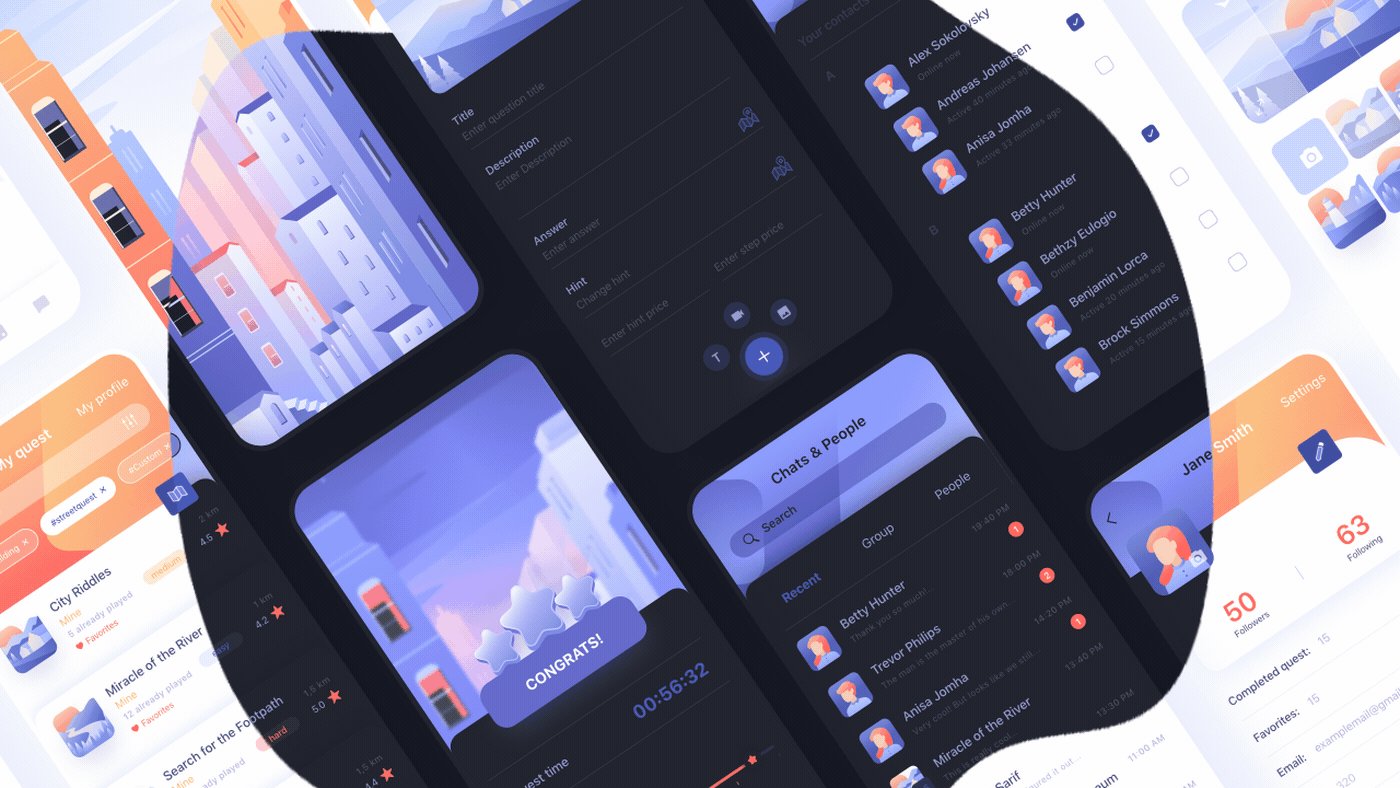
 Questy App — light and dark theme
Questy App — light and dark theme
Conclusion
Designing a great on-demand application is not easy. But that doesn't mean that making it well is impossible. If you're designing an application of any complexity, it's important to maintain the best mobile app design best practices in mind, as well as to be able to ask the experts all the worrying questions.
Remember that there is no one universe solution or answer to the question "which is one good app design practice?", but there are a set of factors and practices. So, stick to the basics, let creativity into the design, but don't let it compromise the app and break the rules.
Find more NIX design projects on Behance.

Best Practices For Designing And Developing An App
Source: https://nix-united.com/blog/app-design-definitions-process-best-practices-and-tips/
Posted by: joneslieve1996.blogspot.com

0 Response to "Best Practices For Designing And Developing An App"
Post a Comment